Hari ini saya mulai belajar mengenai cara membuat sebuah website dari situs w3schools.com, dan sebagai awal, saya memilih pelajaran pertama yang disarankan w3schools.com untuk seorang weber pemula, yakni, Pelajaran HTML.
Sebagai seorang weber pemula, kita harus tahu dulu apa itu HTML, sehingga kita akan lebih dipermudah dalam mempelajari cara pembuatan sebuah website.
Menurut w3schools.com dengan HTML, Sobat dapat membuat website Sobat sendiri, selain itu menurut w3schools.com juga, belajar HTML itu mudah, Sobat akan menikmatinya. Lantas, Apa itu HTML?
Apa itu HTML?
Menurut w3schools.com HTML adalah bahasa untuk mendeskripsikan halaman web.
- HTML adalah singkatan dari Hyper Text Markup Language
- HTML adalah bahasa markup
- sebuah bahasa markup adalah seperangkap markup tags
- tags menggambarkan isi dokument
- Dokument HTML berisi HTML tags dan plain text
- Dokument HTML Juga disebut halaman web
Lantas, bagaimana cara menggunakan HTML? banyak yang bilang bahwa HTML adalah bahasa pemrograman, tapi itu salah, HTML adalah bahasa markup, jika Sobat tidak mengerti apa itu bahasa markup coba Sobat googling mengenai Apa Itu Bahasa Markup,
Jika Sobat sudah mengerti mengenai apa itu bahasa markup, maka menurut saya, belajar HTML Sobat akan semakin dipermudah, dan bagi yang belum mengerti, akan saya jelaskan apa itu bahasa marup.
Contoh Dokument Web :
Coba sobat buka aplikasi notepad yang ada di komputer Sobat, kemudian, di dalam notepad tersebut coba tuliskan kata-kata berikut ini :
- Ini Header
- Ini Menu Navigasi
- Ini Article
- Ini Sidebar
- Ini Footer
Gambar Contoh :
Setelah Sobat mengikuti langkah di atas, coba sobat save halaman notepad yang sudah berisi kata-kata di atas dengan nama file "pengenalan-html.html" tanpa tanda kutip, dengan cara sebagai berikut :
- Klik file
- Setelah muncul menu, klik save
- Setelah muncul tampilan explorer, pilih tempat untuk menyimpan file tersebut, disarankan Sobat membuat folder khusus untuk file ini, karena ini akan menjadi awal pembelajaran Sobat.
- Pada save as type, pilih All Files (*.*), dan pada File name tuliskan "pengenalan-html.html" tanpa tanda kutip
- klik save
Gambar Contoh :
Setelah sudah disave, maka langkah selanjutnya coba Sobat buka file yang sudah disave tadi, dengan cara klik 2 kali pada file HTML yang sudah disave tadi, maka file tersebut akan dibuka di salah satu browser yang sobat miliki seperti chrome, firefox, internet explore dan lain sebagainya.
Gambar Contoh :
Ketika Sobat melakukan langkah di atas, apa yang terjadi? Kata kata yang sobat tulis tadi, akan muncul di sebua web browser, namun tidak beraturan, tanpa enter dan hanya lurus saja, meski pada dokument notepad ditulis terpisah dengan menggunakan enter, kenapa? Hal itu, disebabkan karena, browser berfungsi untuk membaca dokumen HTML dan menampilkannya sebagai halaman web. Sehingga, walaupun kata kata yang terdapat dalam satu dokument HTML yang sobat buat tadi sudah menjelaskan mengenai isi dokument, tapi web browser tidak mengakui bahwa apa yang tertulis di dalam file HTML itu benar, seperti Ini Header, namun browser hanya menerjemahkan itu sebagai text saja, nah bagaiman agar tulisan itu dapat terbaca oleh sebuah web browser sebagai suatu header? Caranya, dengan menggunakan tag HTML. Lantas, bagaimana cara menulis tag HTML?
Note : Di bawah ini saya ingin menjelaskan cara meletakan tag HTML dalam sebuah dokument .html. tapi tidak seperti blog-blog lain yang mempermudah pembelajaran dengan cara membiarkan seorang yang sedang belajar untuk mengkopi paste isi tag HTML, alangkah baiknya seorang yang sedang belajar itu mengetik satu persatu isi dari dokument HTML pertamanya.
Penulisan tag HTML?
Menurut w3schools.com, tag HTML adalah tag markup HTML, lantas, bagaimana penulisan tag HTML tersebut?
- Tag HTML adalah kata kunci (nama tag) yang dikelilingi oleh kurung sudut seperti <html>
- Tag HTML biasanya datang berpasangan seperti <b> dan </ b>
- Tag pertama dalam pasangan adalah tag awal, tag kedua adalah tag akhir
- Tag akhir ditulis seperti tag awal, dengan garis miring sebelum nama tag
- Mulai dan tag akhir juga disebut tag pembuka dan tag penutup
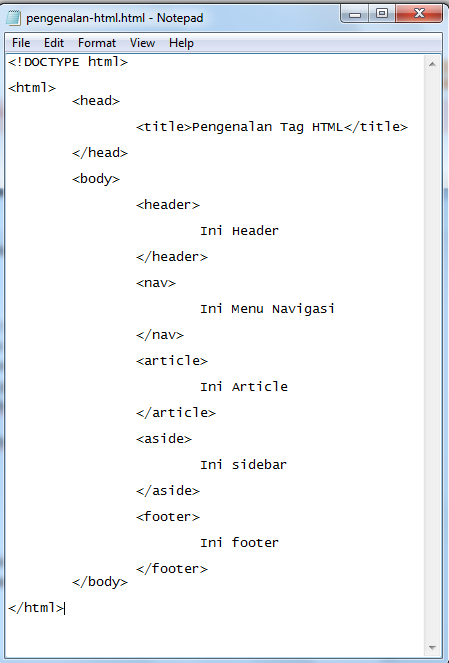
Coba sobat edit file .html yang sudah sobat buat tadi dengan menggunakan notepad, sehingga menjadi seperti di bawah ini :
Gambar Contoh :
Setelah sudah Sobat edit menjadi seperti di atas, selanjutnya coba save kembali file tersebut dan jalankan kembali dengan cara mengklik 2 kali file yang sudah ada, atau, kalau file tadi masih terbuka di browser Sobat, coba sobat segarkan halaman browser sobat. maka akan ada perubahan.
Gambar Contoh :
Nah, setelah sobat melihat apa yang sudah di tampilkan browser, pasti sobat mulai ada gambaran tentang apa itu HTML, seperti yang sudah saya jelaskan di awal, HTML adalah tag untuk menandai suatu isi dokument sebuah web. seperti :
- <!DOCTYPE html> adalah tag yang berfungsi untuk mendeklarasikan bahwa dokument web tersebut adalah dokument web HTML5. Ada banyak macam tag untuk mendeklarasikan sebuah dokument web. dan sesuai perkembangan sekarang semua sudah beralih ke HTML5, dan itu akan dijelaskan pada postingan berikutnya
- Kemudian ada tag <html> dan </html>, ini adalah tag untuk menjelaskan bahwa ini adalah halaman web.
- setelah itu ada tag <head> tag tersebut berfungsi untuk meletakan semua tag yang berisi penjelasan dari isi Dokument web, seperti, judul web, tag meta deskripsi, kata kunci, serta style css dan javascript yang secara keseluruhan berfungsi untuk mengatur layout web kita, semua itu akan Sobat dapatkan di postingan-postingan selanjutnya
- setelah itu ada tag <body> tag ini adalah tag untuk mengisi apa saja yang akan kita tampilkan ke halaman web kita
- dan tag lain-lain yang ada di dalam tag <body> akan saya jelaskan pada postingan blog selanjutnya.
Nah, setelah mengikuti dan membaca tentang apa itu HTML. semoga, Sobat dapat memahami apa sesungguhnya HTML itu, namun saya hanyalah manusia biasa, jika ada yang belum dipahami mohon berikan komentar Sobat, sehingga kita dapat belajar bersama-sama, sekian dulu postingan hari ini, selebihnya saya akan lanjutkan lewat postingan selanjutnya, jika sobat berminat mengikuti pelajaran dari blog ini, silahkan klik mengikuti, agar setiap update blog dapat langsung dikirimkan ke email Sobat. Sekian untuk hari ini, sampai bertemu di pelajaran selanjutnya.
Sukses Selalu ^_^






No comments:
Post a Comment